ViA - Visualisieren von Algorithmen
Links:
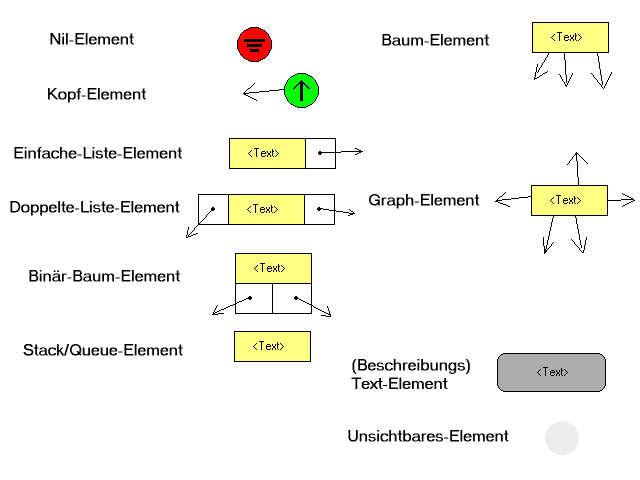
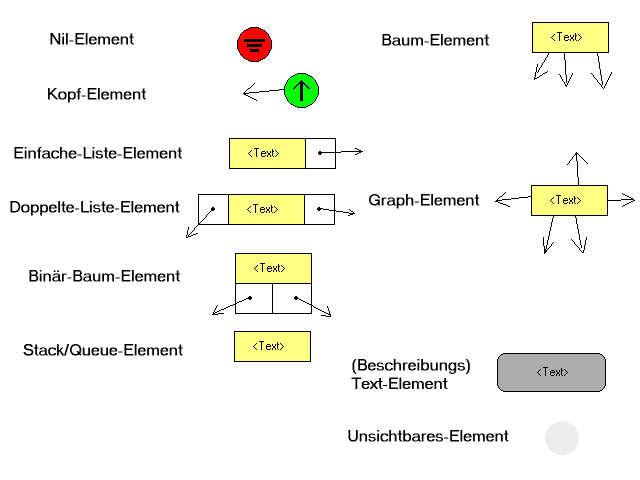
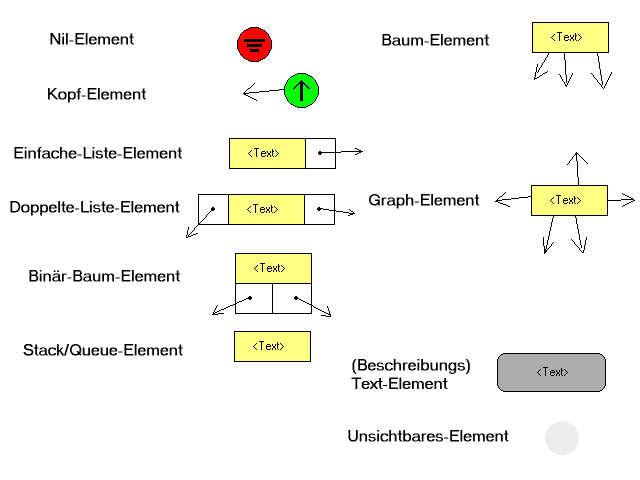
So stelle ich mir die einzelnen
Grafikobjekte vor:
- Das nil-Element ist das Ende einer Liste/ eines Baumes.
{Text entfernt}
- Das Kopfelement hat immer genau einen Pfeil. Mit ihm wird der "Anfang"
eines Objektes gekennzeichnet.
- Die Einfache-Liste-, Doppelte-Liste- und Binär-Baum-Elemente haben
jeweils 1 oder 2 Pfeile. Damit wird das nächste Element angezeigt.
- Die Stack/Queue-Elemente haben keinen Zeiger, ob das so bleiben soll,
stelle ich zur Diskussion.
- Baum-Elemente haben nur Zeiger am unteren Rand. Der eine Ankommende
Pfeil kommt am oberen Rand an.
- Am allgemeinsten sind die Graph-Elemente. An jeder Seite können
Pfeile ankommen oder abgehen.
- Text-Elemente können zum Bezeichnen verwendet werden.
- Jeder Pfeil muß zwei Grafikobjekte verbinden - deshalb das unsichtbare
Element (das ist dann in Wirklichkeit wirklich unsichtbar). Es gibt
keinen Pfeil, der "nirgendwo" hinzeigt. So wird vermieden, daß
Pfeile unkontrollierbar "in der Welt herumzeigen".
- Irgendwie werden auch die Pfeile die Möglichkeit
haben, eine Bezeichnung zu bekommen.
- Jedes Element soll die Möglichkeit haben, auf sich aufmerksam
zu machen - dazu soll es "blinken" können, oder auch einen
Rahmen bekommen.
- Die Positionierung erfolgt entweder nach den Layout
Strategieen oder nach absolut-relativer Positionierung. Dazu will ich
float-Werte benutzen, die als Prozentwerte die Position des Mittelpunktes
von der oberen linken Ecke angeben. Es sollte auch eine relative Positionierung
zu Elementen geben (z.B. "oberhalb" oder "unterhalb").
- Es wird wahrscheinlich so sein, daß es eine einzige Canvas-Klasse
gibt, die anzeigen kann. Das Layout wird dann je nach Datenstruktur von
dieser verwaltet. Dazu gibt es dann für jedes Objekt einen "Aufhänger"
(z.B. der Kopf bei der Liste oder das linke Element bei der Queue). Von
diesem ausgehend wird das Objekt gezeichnet.
- Der Text und die Attribute (Farbe) der Elemente soll durch eine Quasi-HTML-Sprache
beschrieben werden. Diese soll auch in anderen GUI-Elementen verwendet
werden.
- Eine Manipulation mit der Maus ist auch geplant.
Das Fenster soll dann die Nachricht Action liefern
mit dem Objekt, das geklickt wurde. Es soll aber nicht möglich sein,
die Objekte auf dem Bildschirm zu verschieben.
Nun noch die einzelnen Layouts für
die Grafikfenster (alles klickable Images):
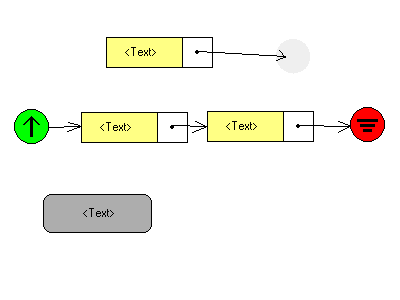
| Liste |
 |
jede Liste ordnet sich in der Mitte des Fensters von links nach rechts
an. Ist die Zeile voll, sollte es auf der nächsten Zeile weitergehen |
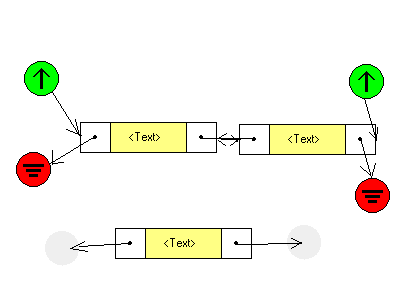
| Doppel-Liste |
 |
die Doppel-Liste verhält sich wie die einfache Liste, nur daß
Elemente mit zwei Pfeilen verbunden sind. Wie sollten die Doppel-Pfeile
gezeichnet werden? Übereinander (wie bei mir) oder irgendwie diagonal? |
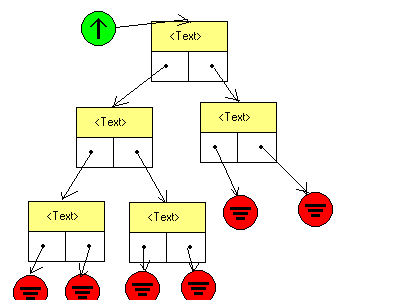
| Binär-Baum |
 |
der Binär-Baum ordnet sich von mitte-oben symmetrisch nach unten
hin an. |
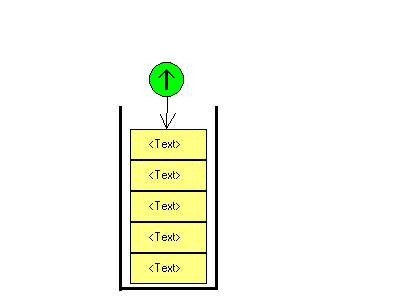
| Stack |
 |
der Stack wächst von unten nach oben. Es werden die Randbegrenzungen
gezeichnet. Stack ist, wie alle anderen Obejekte
auch, eine Form des Layouts. Es ist also möglich, dem Fenster eine
Stack-Struktur zu übergeben, das diese dann zum Zeichnen auffordert
und dann darstellt. Vielleicht werden nur die Element im Package definiert
und ein Interface für die Layoutstrategien. Damit wird das System
flexibler. |
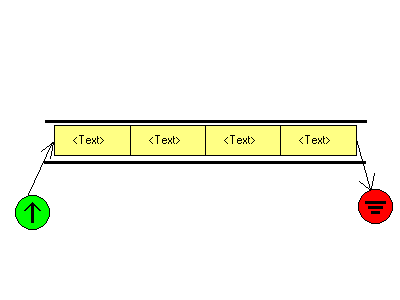
| Queue |
 |
die Queue nutzt die selben Elemente wie der Stack, es gibt aber zusätzlich
ein Ende. Die zwei Balken werden automatisch gezeichnet. |
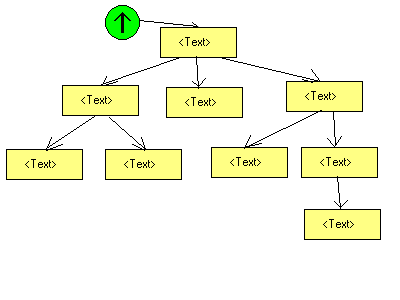
| Baum |
 |
der allgemeine Baum wird wie der binäre von oben nach unten aufgebaut.
Er hat immer ein nichtleeres Kopfelement. Außerdem
ist eine verschiedene Anzahl "Kinder-Knoten" von Knoten zu Knoten
möglich. |
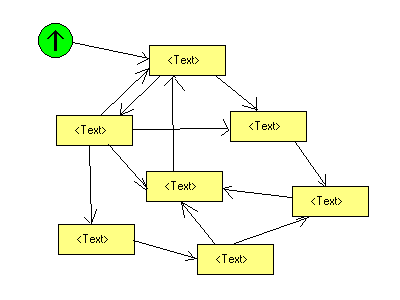
| Graph |
 |
so sieht ein Graph-Layout aus. Es ist das komplizierteste. Es können
auch mehrere Köpfe definiert werden. Die Verbindungen werden auf den
Mittelpunktsgeraden zwischen den Rechtecken gezeichnet. Mein Problem ist
aber, wie ich die Objekte platzsparend, aber auch nicht zu dicht gedrängt
darstelle. Hier brauche ich sicher Hilfe. |
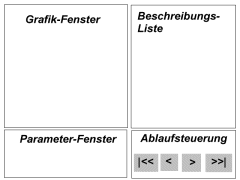
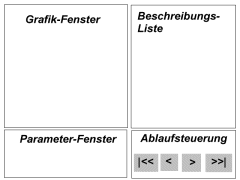
Allgemein sollen die Applets so
aussehen:

- Im Grafik-Fenster wird die Datenstruktur angezeigt.
- Im Parameter-Fenster werden alle möglichen Parameter eingestellt.
Da kommt alles hinein, was nur für dieses Applet typisch ist (z.B.
eine Checkbox "am Anfang oder am Ende einfügen"). Wenn
nötig sollte da auch ein "Reset"-Button drin sein.
- In der Beschreibungs-Liste wird ein Protokoll geführt, was bei
der Animation geschieht. Dabei wird für die Einträge wieder die
Quasi-HTML benutzt.
- Mit der Ablaufsteuerung soll es möglich sein, jeden Schritt einer
Animation zu erreichen. Dazu gibt es die Buttons. Irgendwie will ich die
Bitmaps im Grafik-Fenster cachen bzw. auch im Hintergrund berechnen lassen,
damit ein schneller Ablauf möglich ist. Wie das dann genau funktioniert
- wird sich zeigen. Es wird wohl eine Art Automat werden, der in den Zuständen
ein neues Image berechnet und anzeigt. Eine Ablaufs-Steuerungs-Sprache
muß also ausgedacht werden
- Die Ablaufsteuerung soll z.B. folgende Elemente
enthalten: EinSchrittVor, EinSchrittZurück, AnDenAnfang, AnDasEnde
- Es könnte sogar eine "flüssige"
Animation möglich sein, daber dann ist hohe Grafikleistung/-optimierung
nötig.
Das Quasi-HTML:
Überall, wo Text anders als mit Standardschrift augegeben werden
soll, möchte ich das Quasi-HTML benutzen. Es wird als ganz normaler
String an ein Objekt übergeben, daß diese Quasi-HTML verarbeiten
kann. Es werden hier vorerst die Beschreibungsliste (HTMLStringList.class)
und die einzelnen Grafik-Elemente sein. Ein Label
für den gebrauch in anderen Anwendungen kann auch leicht geschrieben
werden. Es gilt folgender Syntax:
[<body bgcolor=######>]{[Token_1]...[Text]...[Token_n][Text][/Token_n]...[Text]...[/Token_1]}*
In Worten:
- Der Text fängt mit einem Token für die Hintergrundfarbe an.
(optional)
- Die Tokens klammern den Text ein. Die Tokens werden in der umgekehrten
Reihenfolge der Erstellung entfernt. Diese Reihenfolge muß eingehalten
werden.
- Es sind mehrere Tokens nacheinander möglich.
Es sind folgende Token geplant:
| <i> |
</i> |
Kursive Schrift |
| <b> |
</b> |
Fett Schrift |
| <u> |
</u> |
Unterstreichen |
| <face=String> |
</face> |
Setzen der Schriftart * |
| <size=##> |
</size> |
Setzen der Schriftgröße (## ist von 01..99) |
| <color=######> |
</color> |
Setzen der Schriftfarbe (###### ist der Hex-Code eines RGB-Wertes) |
| <body bgcolor=######> |
-- |
Setzen der Hintergrundfarbe (###### ist der Hex-Code eines RGB-Wertes) |
* Folgende Schriften sollten möglich sein: Dialog, Helvetica, TimesRoman,
Courier, DialogInput, ZapfDingbats
Beispiele:
| <i>Text1 <b>Text2</b> Text3</i> |
Text1 Text2 Text3 |
| <color=ff0000>Text1</color> <u>Text2</u> |
Text1 Text2 |
| <face=Courier>Text1<size=16> Text2</size></face> |
Text1 Text2 |
Vorgehensweise:
Ich schlage bei der Programmierung folgende Vorgehensweise vor.
Jeder legt in seinem AFS-Verzeichnis ein Verzeichnis ViA an. Dort haben
dann alle anderen Guppenmitglieder Zugriff. Gesammelt werden alle Klassen
bei mir. Ebenso sollten die Applets hier
über eine Seite, die jeder verändern darf zugänglich gemacht
werden. Die Quellcodes werden auch gegenseitig zugänglich gemacht,
aber jeder in seinem Verzeichnis. Es darf aber nur derjenige den Quellcode
verändern, der auch für diesen Teil der Software zuständig
ist. Wenn was geändert werden soll, dann muß eine Anfrage an
den Autor gestellt werden. Das wird sicherlich meine Grafikbibo betreffen.
Damit will ich verhindern, daß es mehrere inkompatible Versionen
gibt. Nach Java-Richtlinien werden ich das Package edu.tucz.via nennen.
Die Doku wird auch irgendwann mal hier veröffentlicht.
folgende Verzeichnisse sind eingerichtet:
- /afs/tucz/home/urz/c/chu/public_html/ViA
|
hier ist dieser Text und die Images (Zugriff nur lesend - jeder
der Uni) |
- /afs/tucz/home/urz/c/chu/public_html/ViA/Applets
|
hier kommen die (fertigen od. zu testenden) Applets rein. In die index.html
kommt ein Link zu der jeweiligen Unterseite. Es gibt für jedes Applet
ein extra Unterverzeichnis. Jeder, der mein Package nutzen will, sollte
einen Symbolischen Link auf /afs/tucz/home/urz/c/chu/public_html/ViA/Applets/edu
in dem jeweiligen Coderbase-Verzeichnis haben. (jeder der Gruppe hat lese-
und schreib-Zugriff, der Rest der Uni lesend) |
- /afs/tucz/home/urz/c/chu/public_html/ViA/Applets/edu/tucz/via
|
Hier sind die Klassen für die Grafik-BiBo gespeichert. (Zugriff
nur lesend - jeder der Uni) |
- /afs/tucz/home/urz/c/chu/public_html/ViA/Sources
|
Hier kommen meine Sourcen rein (Zugriff lesend erlaubt, nur die Projektgruppe) |
wer nicht weiß, wie AFS-Rechte gesetzt werden: FAQ
zum AFS oder mich fragen.
Ich habe auch eine AFS-Gruppe (chu:vias) mit folgenden Nutzern eingerichtet:
igrdb, fje, guido, pegu, pra, chu
Hier geht es zu den TestApplets
© Chris Huebsch