
Zurück zur Homepage, zur ViA-Page
Mein Ziel ist es, daß möglichst alle Applets, die geschrieben werden ähnlich aussehen. Deshalb möchte ich, daß immer von einem von mir gelieferten Grundgerüst ausgegangen wird und dieses "nur" erweitert werden muß.
Beispiel: Ich will versuchen, meine Ideen an dem Problem der Graphformatierung von Radka zu erklären.
Dafür gibt es bereits eine Testversion. GUI Elemente sind also nur in das linke, untere Panel einzugfügen. Dieses Panel heißt optionen. Ich glaube, daß es möglich ist, jedes unserer Applets als endlichen Automaten darzustellen. Diese Automaten zu beschreiben kann bereits ohne Java geschehen. Am besten als Automatengraph. Als Grobstruktur würde ich von der verschiedenen Form der Eingabe ausgehen.
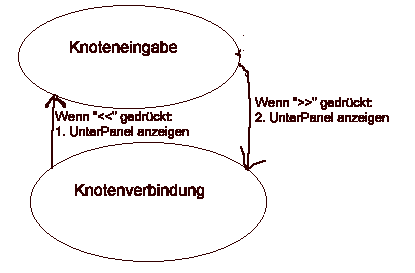
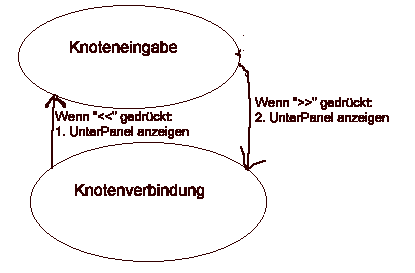
Für den Graph bedeutet das: Eingabe der Knoten, Verbinden der Knoten als 2 grobe Zustände.

Dementsprechend wird sich das optionen-panel ändern. Deshalb ist an dieser Stelle ein Card-Layout zu empfehlen. Mit einem Next-Button kann der Nutzer in den nächsten Zustand wechseln. (Es wäre auch ein Zurück-Button möglich)
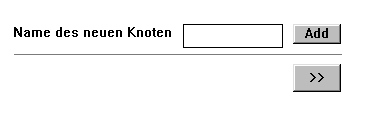
Im Beispiel könnte das erste Panel so aussehen: 
Und das zweite Panel so: 
Es sollte im HTML-Text eine allgemeine Anleitung zu lesen sein. Gleichzeitig sollte aber jeder Schritt in der Liste am rechten Appletrand dokumentiert und unterstützt werden. Die Liste ist ein von mir geschriebenes Steuerelement auf Canvas-Basis. Sie versteht eine Art HTML, damit Formatierungen möglich sind. Das Objekt heißt im ViaApplet verlauf. Eine Beschreibung der Klasse wird demnächst geschrieben. Es gibt die Möglichkeit, eienn HTML-String hinzuzufügen, einen bestimmten zu löschen, einen Bereich zu löschen und alles zu entfernen. Es ist nicht vorgesehen, daß die Klasse irgendwelche Events erzeugt (wenn es Bedarf gibt, bitte an mich wenden).
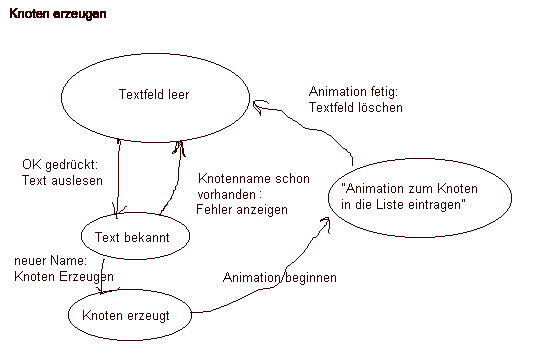
Wenn es dann zu Animationen/Abläufen kommt, dann sollte auch dafür ein Automat erstellt werden.
So sieht dann ein Automat für das Panel 1 aus:
In dem Moment, wo es zu Abläufen kommt, die schrittweise ablaufen, wird mit der VerlaufsSteuerung (verlaufsSteuerung) rechts unten das Applet gesteuert. Ich werde es so machen, daß das Applet automatisch die Methoden nextButton, prevButton, lastButton, firstButton aufruft. Diese Buttons werden nur dann aktiviert, wenn es auch wirklich etwas zu animieren gibt. Aber das ist Aufgabe des jeweiligen Applets. Dazu gibt es die Methoden enableXXX, disableXXX (wobei XXX der Namen des Buttons ist). Diese 8 Methoden gehören auch zum ViAApplet. Außerdem wird es auch noch enableVerlaufssteuerung und disableVerlaufssteuerung geben, um gleich alle Buttons auf einmal zu verändern.
Und nun zur Grafik. Da bin ich mir nicht sicher, ob meine Ideem auch sinnvoll sind. Aber ich stelle sie gern zu Diskussion. Alles, was grafisch in dem Grafikfenster dargestellt. Dazu soll das Grafikfenster selbst davon wissen. Das hat den Vorteil, daß mögliche Neuzeichnungen vom Fenster selbst erledigt werden. Dazu wird es eine abstrakte Klasse (oder ein Interface) geben, daß die zeichenbaren Objekte darstellt. Jedes Objekt hat sich sebst zu zeichenen. Seine Lage wird in der Regel durch seinen Mittelpunkt bestimmt. Die Position sollte in einer relativen Positionierung angegeben werden, damit ein Zoomen möglich ist. Entweder wird festgelegt, daß die Koordinaten in Teilen von 1 (also 0.5 ist dann die Mitte) oder auf 1000 Pixel bezogen (500 ist Mitte) angegeben werden. Ich weiß noch nicht, was einfacher ist, aber bei der Variante mit den Pixeln kann die Point-Klasse verwendet werden. Außerdem soll eine relative Positionierung möglich sein. Dazu wird dann ein Referenzobjekt angegeben und davonn ausgehend, in welche Richtung von diesem aus sich das neue Element befinden soll (also NORD, SUED, OST, WEST). Das Problem ist, daß ein solches referenziertes Objekt dann nicht gelöscht werden darf, solange es noch als Referenz verwendet wird. Die dritte Möglichkeit, wäre die absolute Positionierung. Dabei wird dann direkt auf die physischen Abmessungen des Fensters zurückgegriffen. Das ist nicht sehr optimal, da es ja bei Zoom-Vorgängen Anpassungsprobleme gibt.
Ich werde die Objekte Knoten (alle, die so gebraucht werden), Pfeil (mit oder ohne Text), Doppelpfeil, Start und Ende, einen "Cursor" sowie das unsichtbare Objekt schreiben. Dabei sollen meine Objekte sich alle selbst zeichenen können und die drei Arten der Positionierung verstehen. Dabei ist zu beachten, daß ein Pfeil direkt durch die Positionen seiner zu verbindenden Elemente gekennzeichnet ist.
Das GrafikFenster (grafikFenster)verwaltet in einem Vektor die Elemente. Dabei soll es auch möglich sein, mehrere Elemente in einer Einheit zusammenzufassen (z.B. als Liste). Diese Einheit soll das für das Layouting verantwortlich sein und außerdem für alle eingeschlossenen Elemente das Zeichnen aufrufen. Ich werde dafür auch wieder ein Interface oder eine abstrakte Klasse bereitstellen (Layouter). Einige oft verwendete Layouters werde ich schon vorgeben (Stapel, Grid, Reihe). Die konkrete Implementierung weiterer liegt bei Euch.
(... mehr später ... erst mal Digitaltechnik :)
Zurück zur Homepage, zur ViA-Page
© 10.06.97 Chris Hübsch (chu@informatik.tu-chemnitz.de)